Exploring E-Commerce
While working in retail, I learned a curious fact: while more and more people are shopping for clothes online, this doesn't necessarily translate into a rise in sales. Per transaction, online sales often trail traditional store sales. While at Viget, I decided to investigate why. I focused on how to improve the user experience for browsing apparel, accessories, and home goods online. Read more about what prompted my investigation.
Problem
Many e‑commerce sites are optimized to search for independent items. This can be a dissatisfying experience for the many shoppers who prefer to discover, browse, and compare in a non‑linear manner. How can successful design strategies from the physical retail space be adapted to the virtual one to accommodate these users?
Solution
I redesigned the traditional e‑commerce grid to surface a wider variety of product categories, so that customers could start to make comparisons as they browsed online stores. This creates a richer, more dynamic experience that would enable users to shop for collections and ensembles, as opposed to items.
The Process
Research
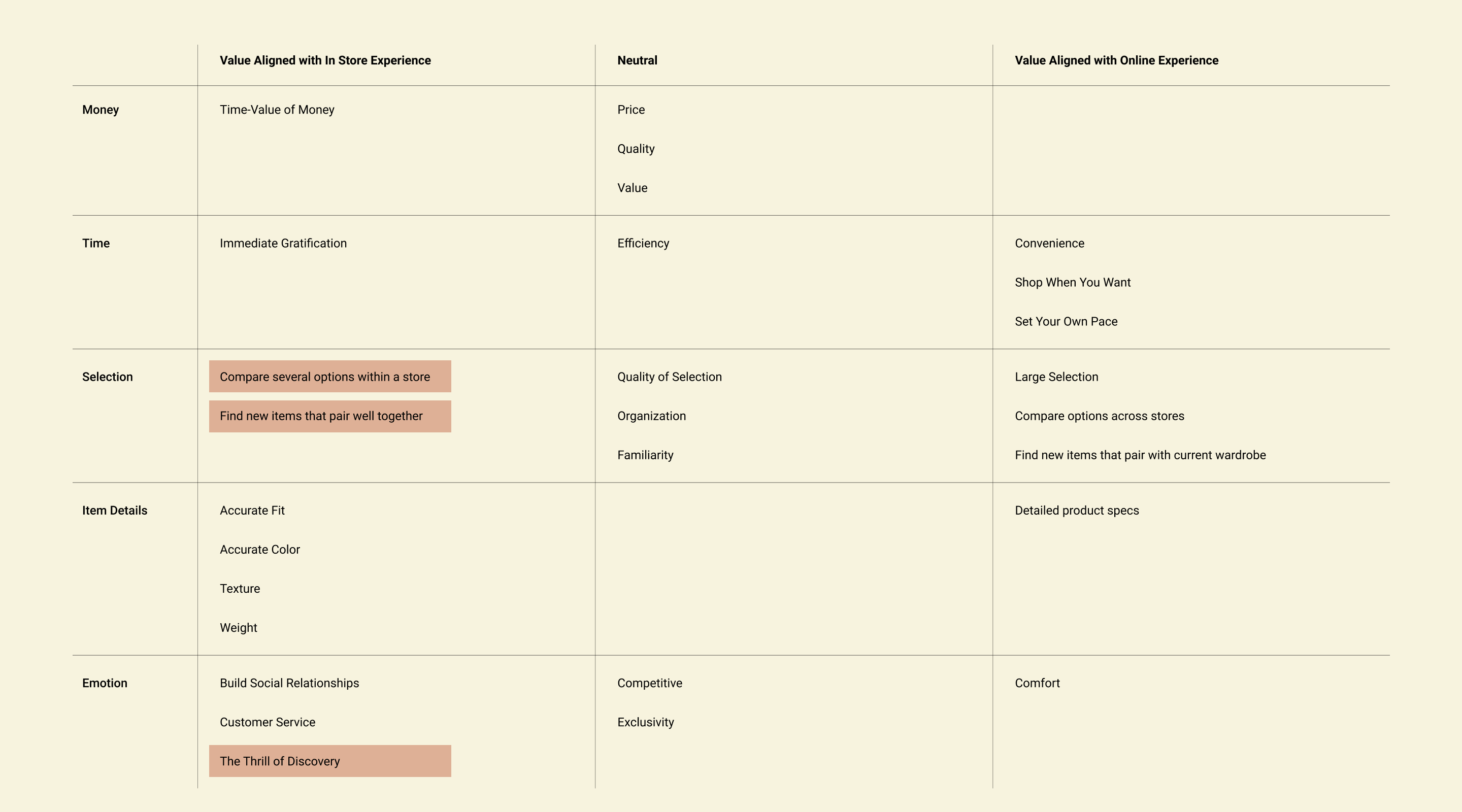
I began my investigation with research: studying physical store design, observing shoppers, and interviewing women about their shopping preferences. I then mapped common shopping behaviors to a preference for online or physical shopping. This helped me determine where online retailers had an opportunity to improve. For example, fit, proportion, product comparisons, and product pairings were often difficult to understand online.

Defining the Problem
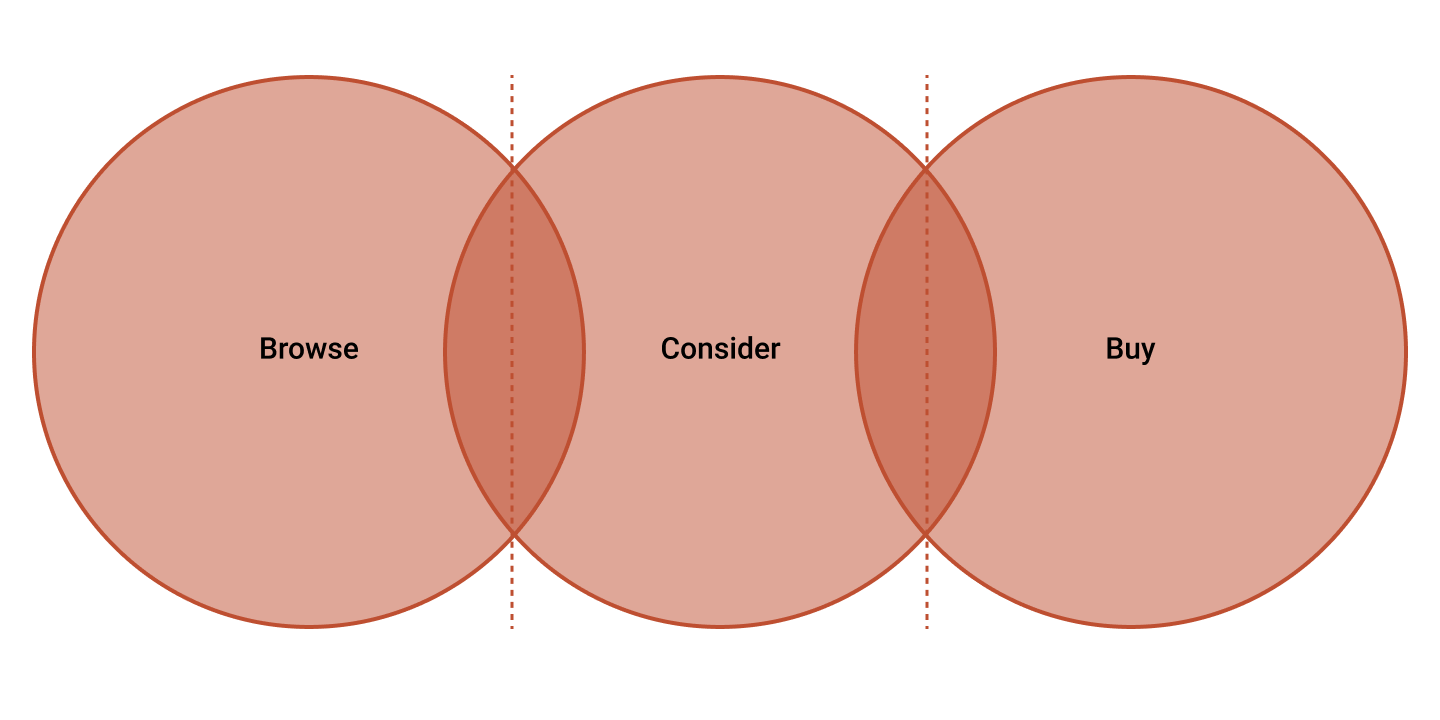
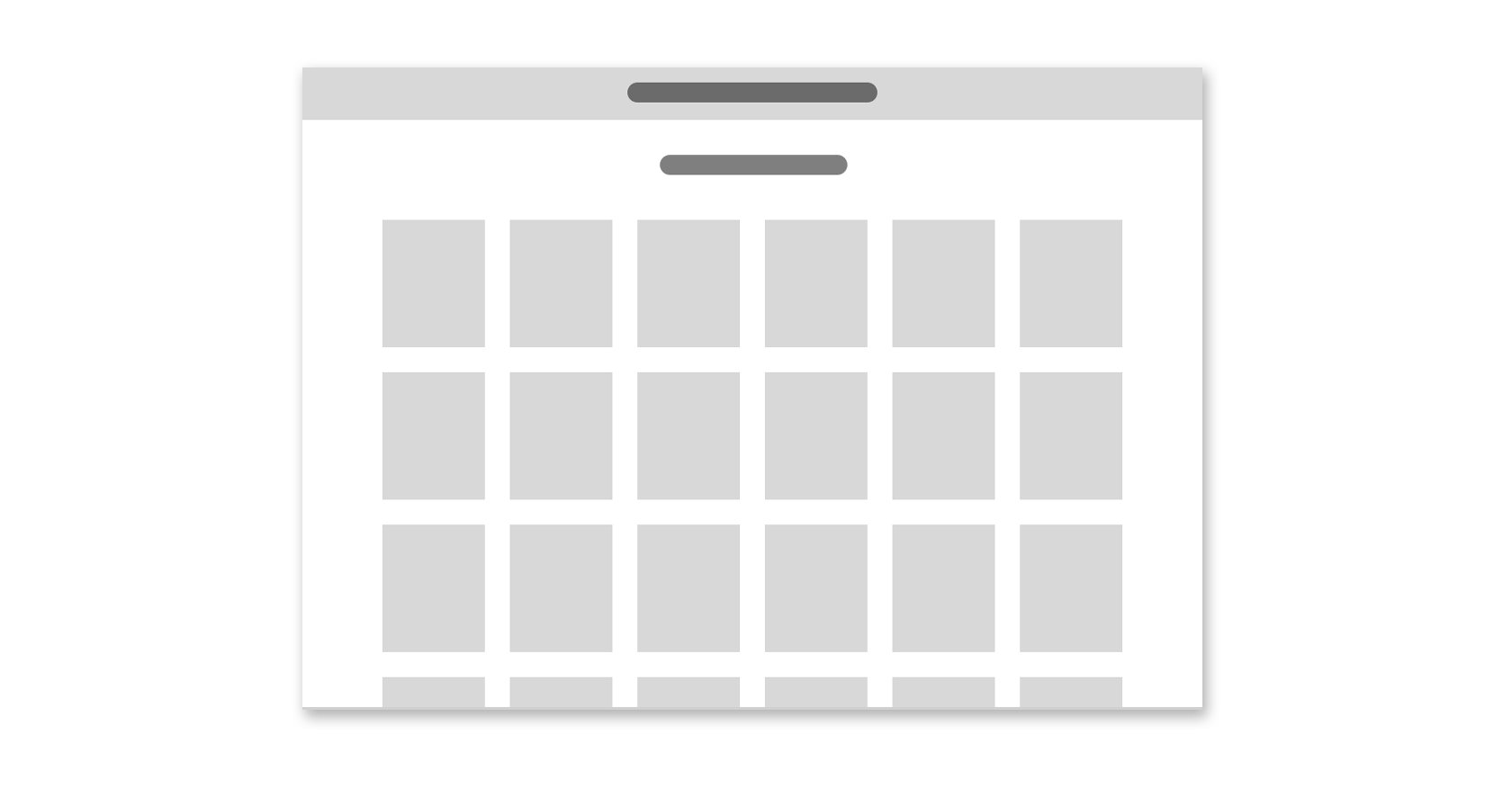
In analyzing common e‑commerce interactions, I discovered that online stores from Amazon to Nordstrom use a siloed, linear flow. But, this doesn't align with the way shoppers tend to behave in physical stores. There, shoppers are constantly making comparisons, picking items up, putting others back, and mulling over the details. This consideration phase was missing from the typical e‑commerce flow. How could I design a new interaction pattern to account for this behavior?


Sketching & Iterating
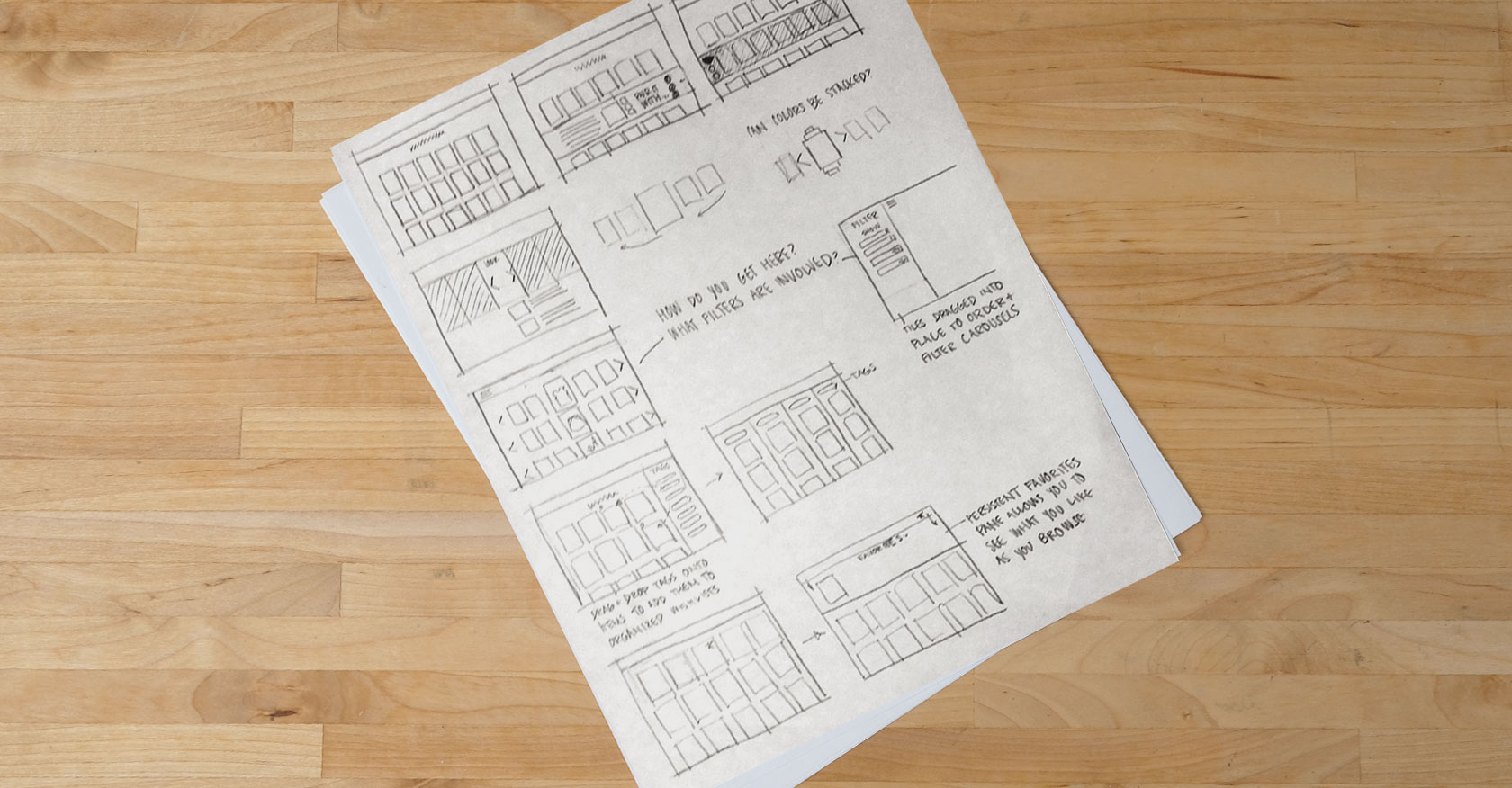
E‑commerce interactions can be complex. When and how should the user be able to filter or sort? How many filters are appropriate? When should a user enter their size? In order to sort out these interactions and the flow between them, I sketched low-fidelity wireframes and flows to explore different strategies and work through my ideas.

Articulating Ideas
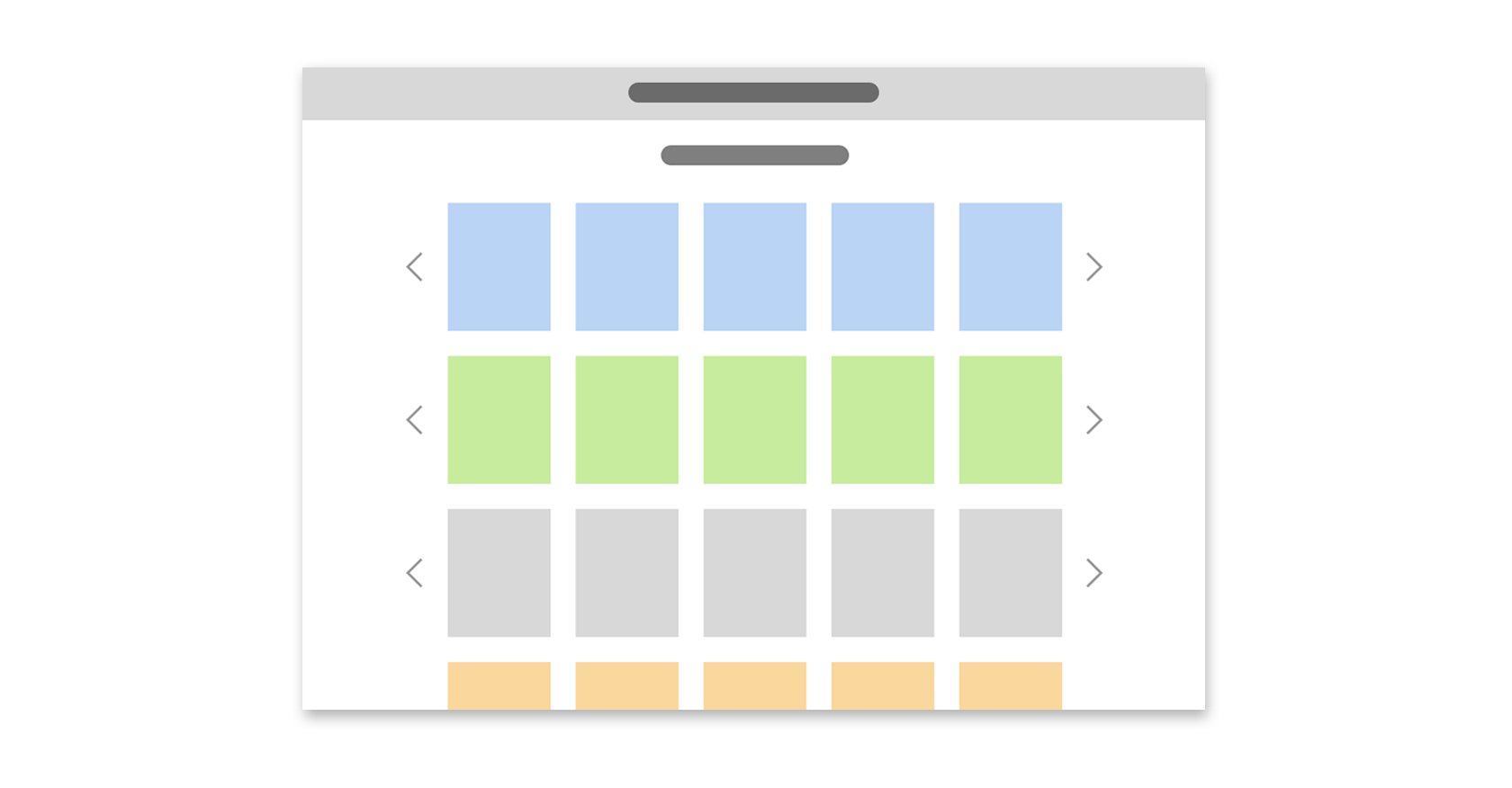
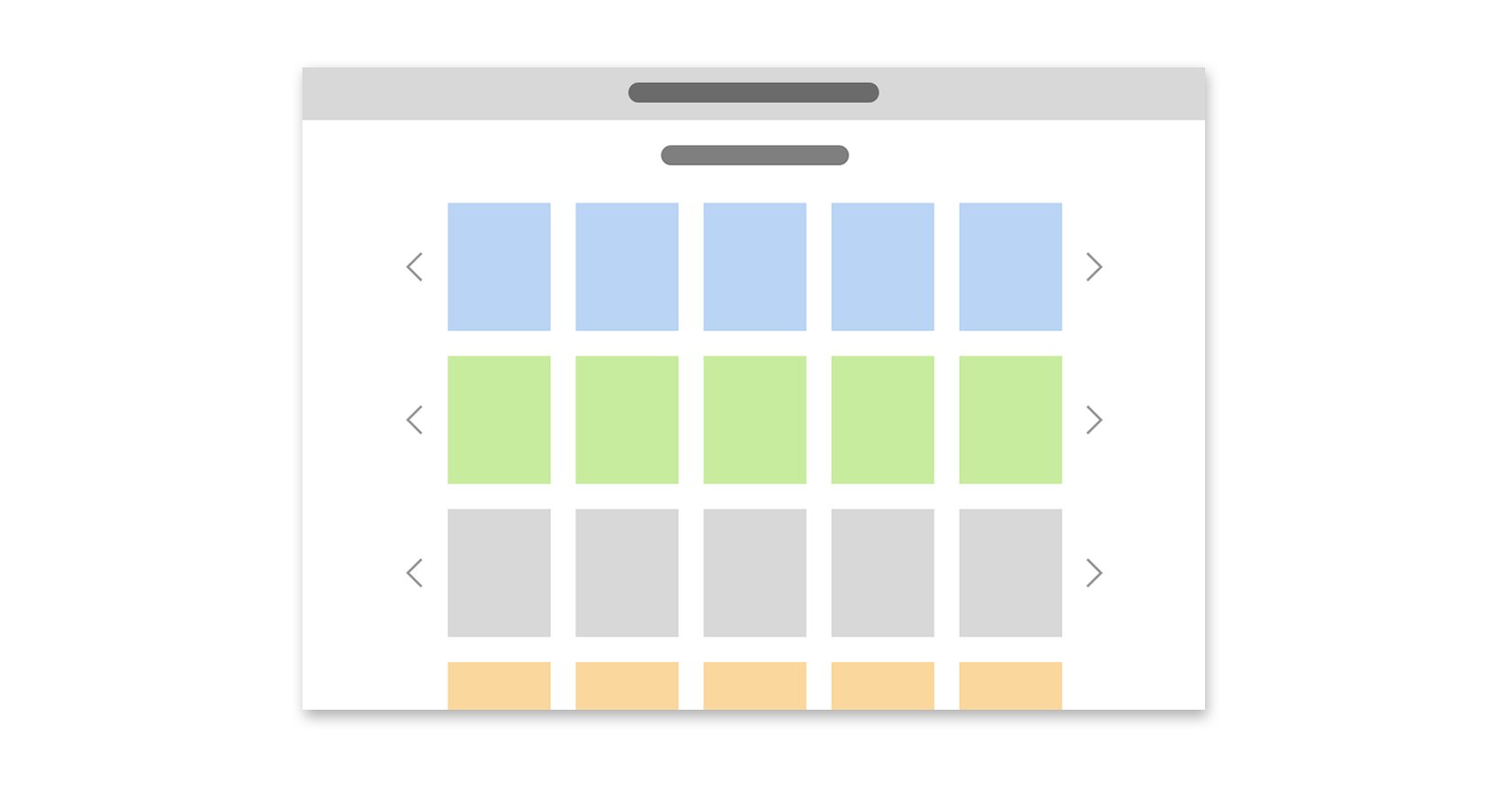
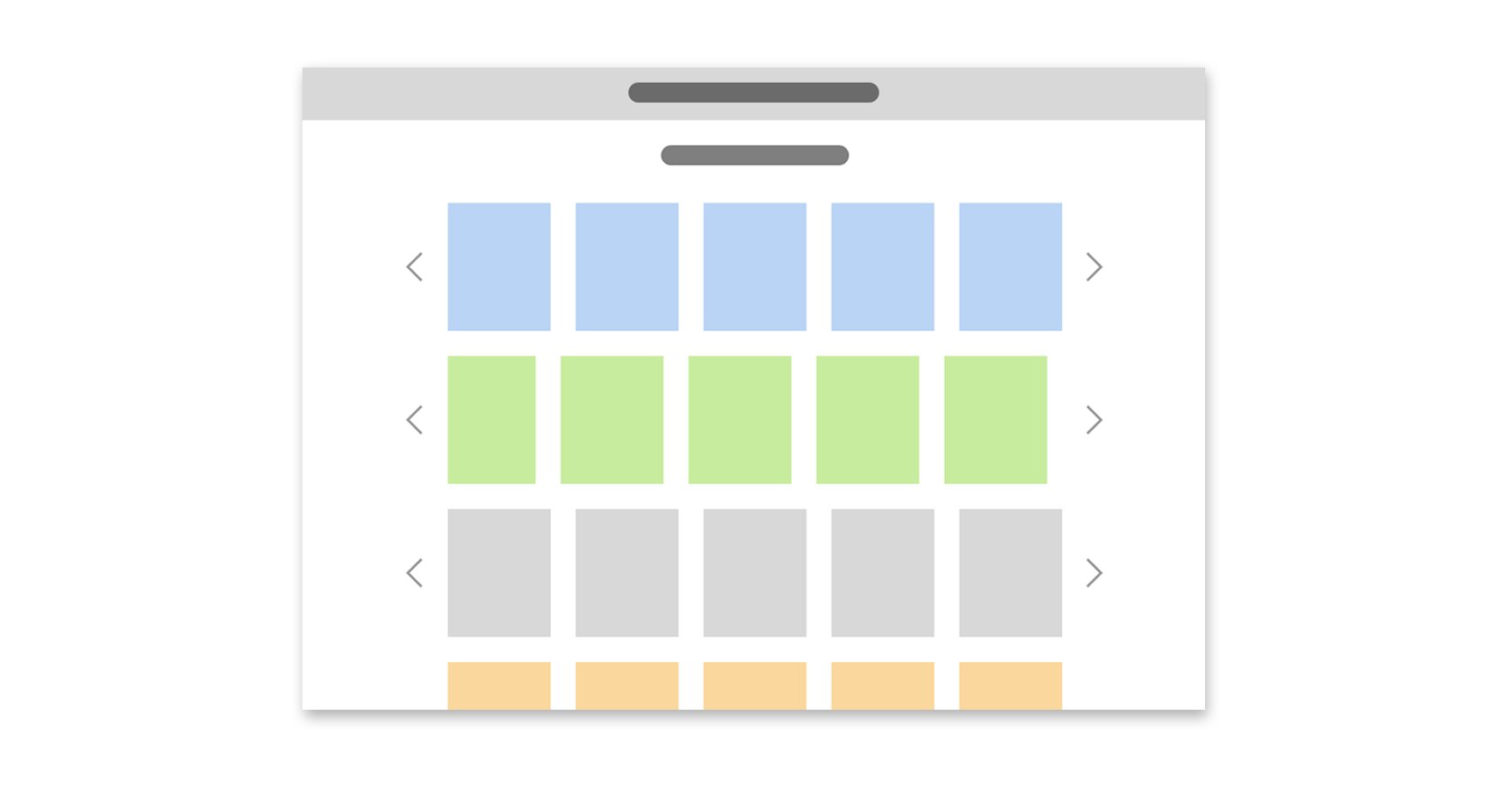
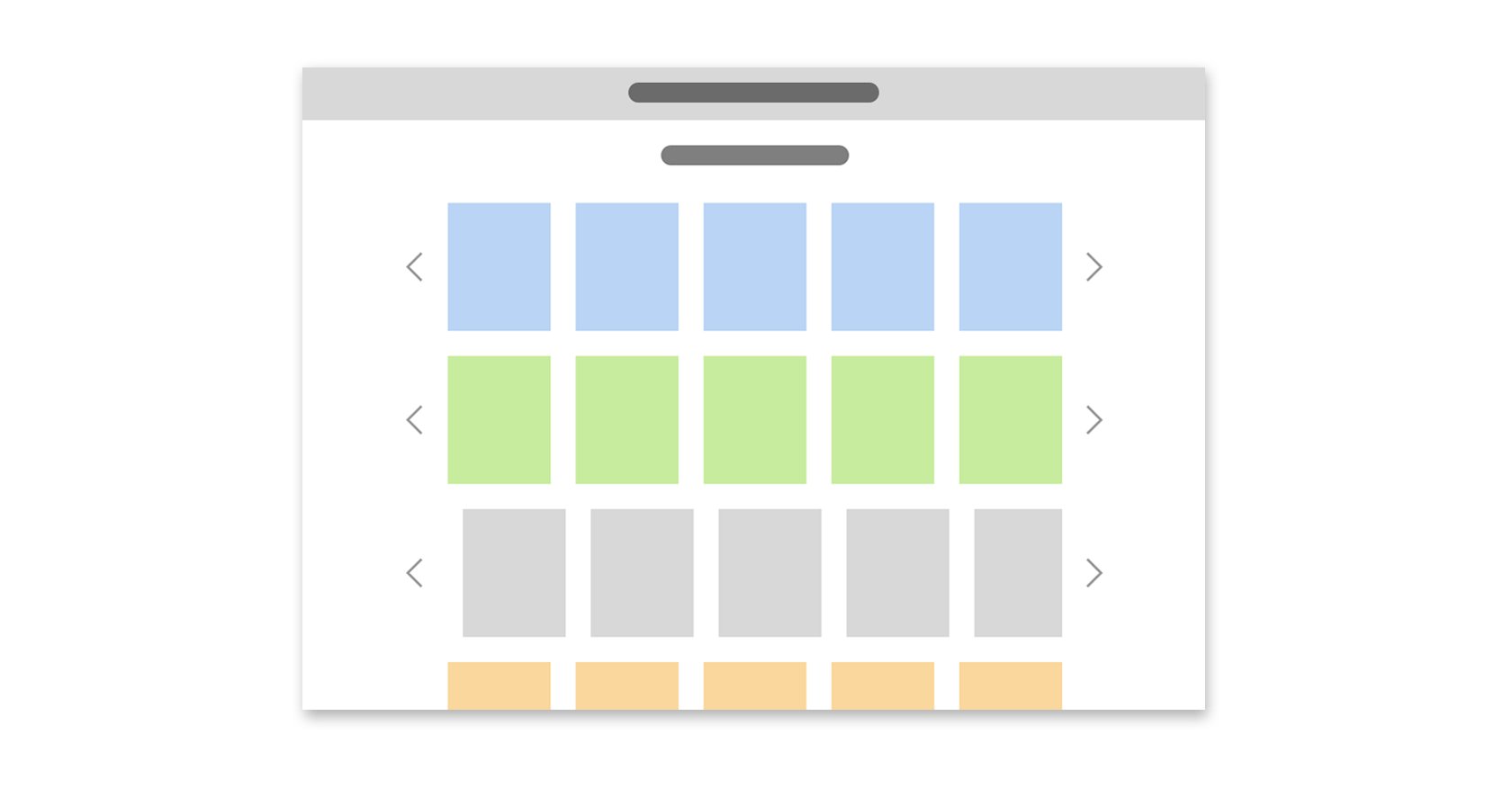
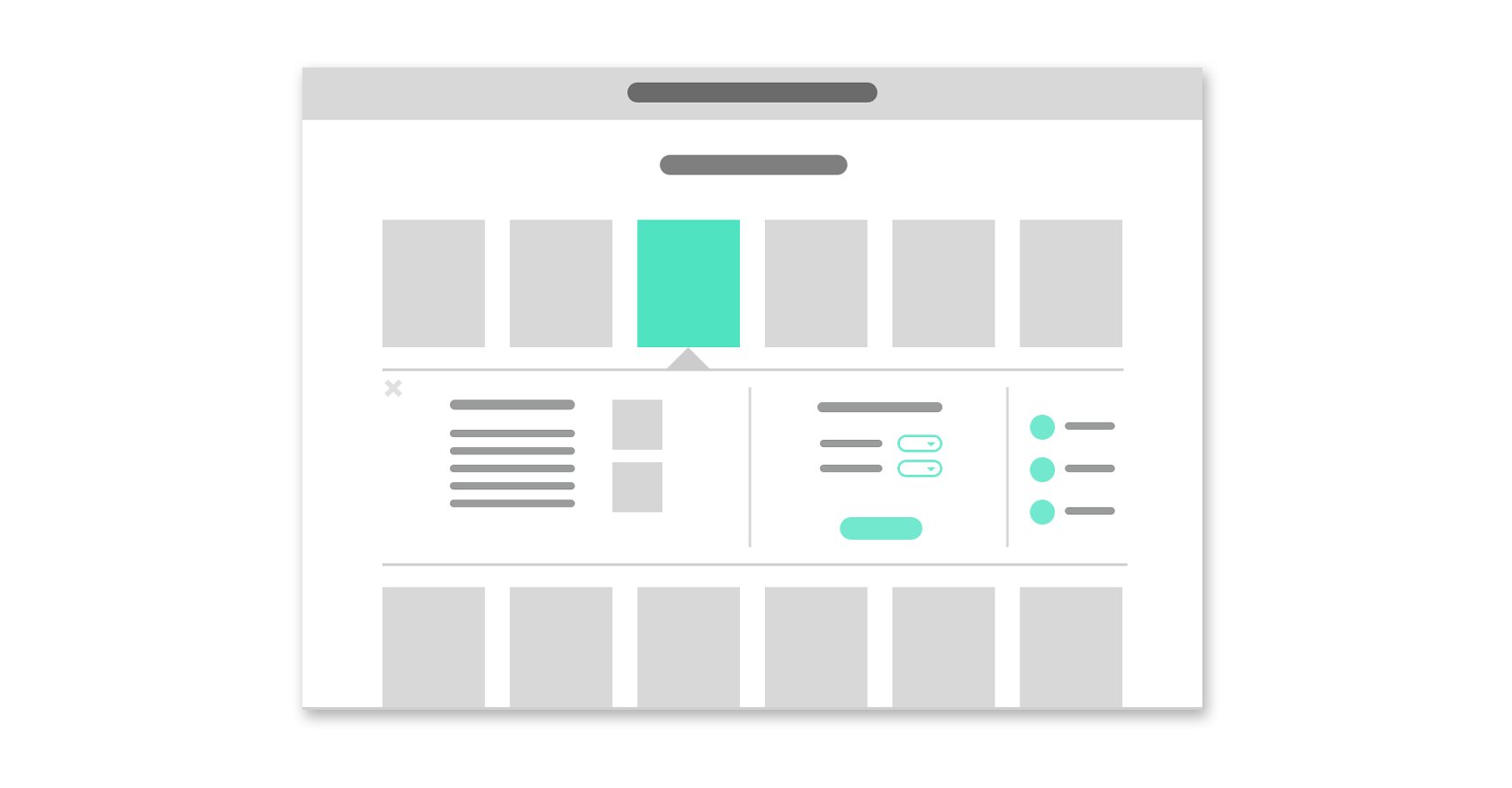
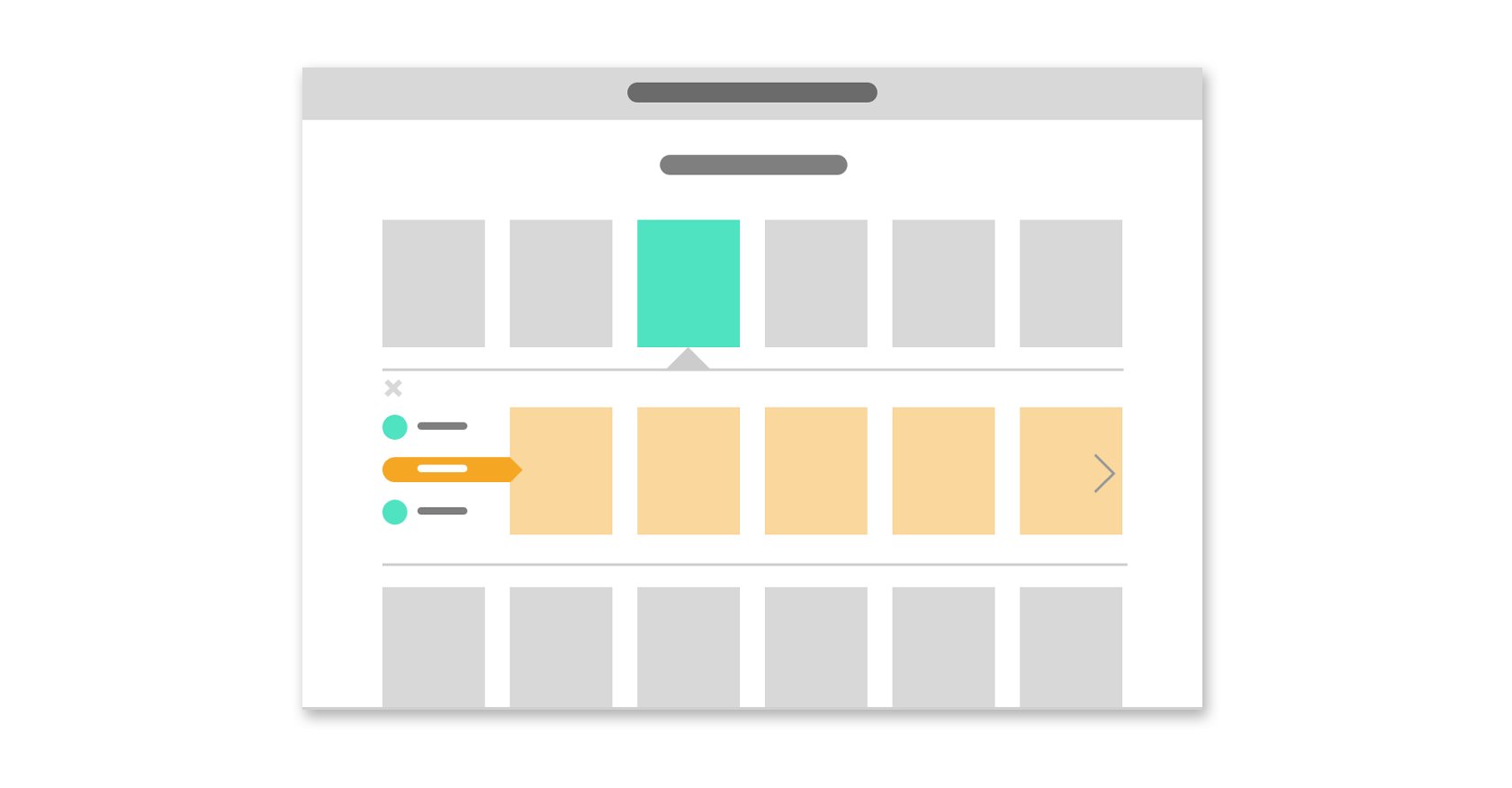
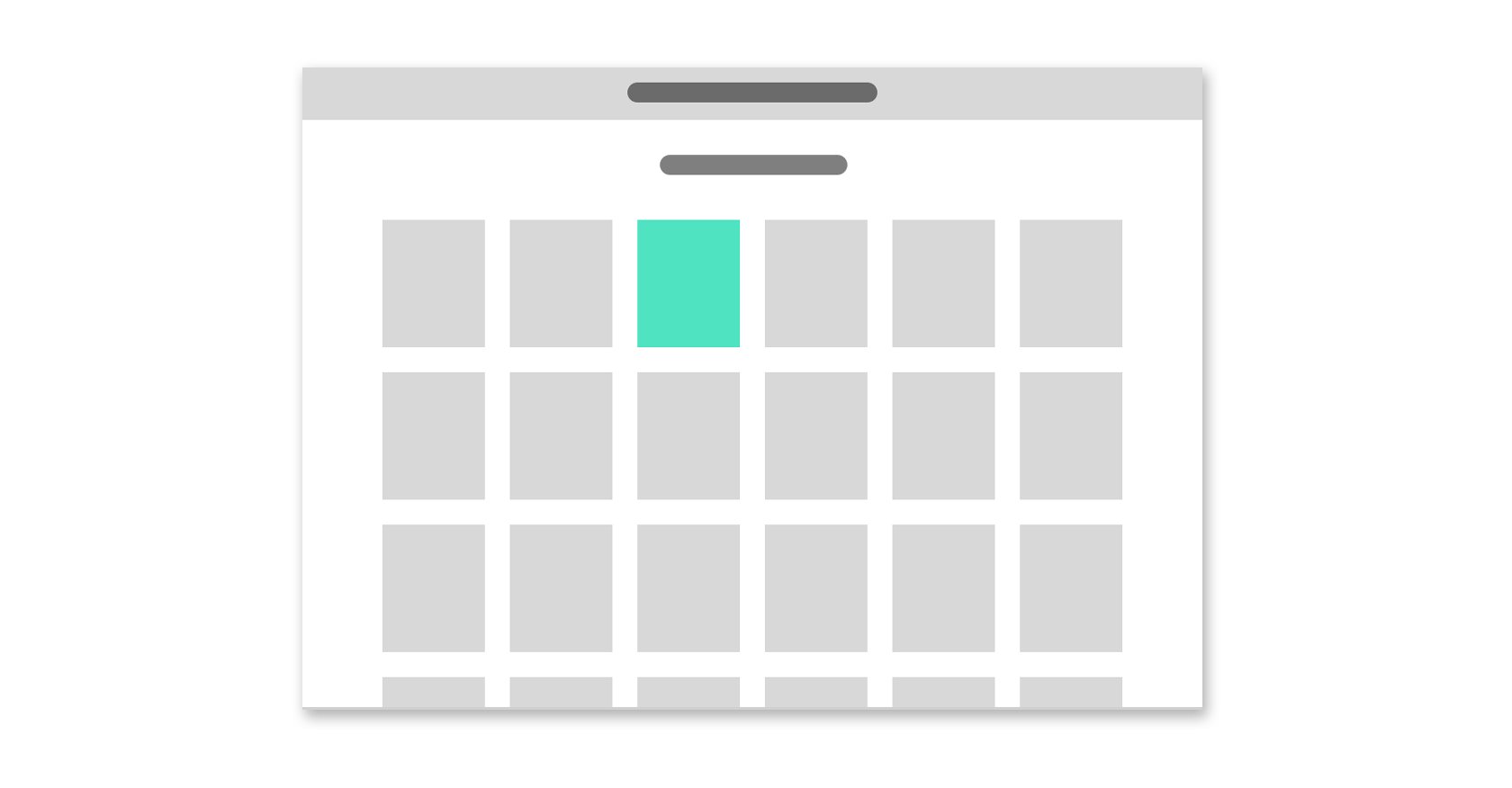
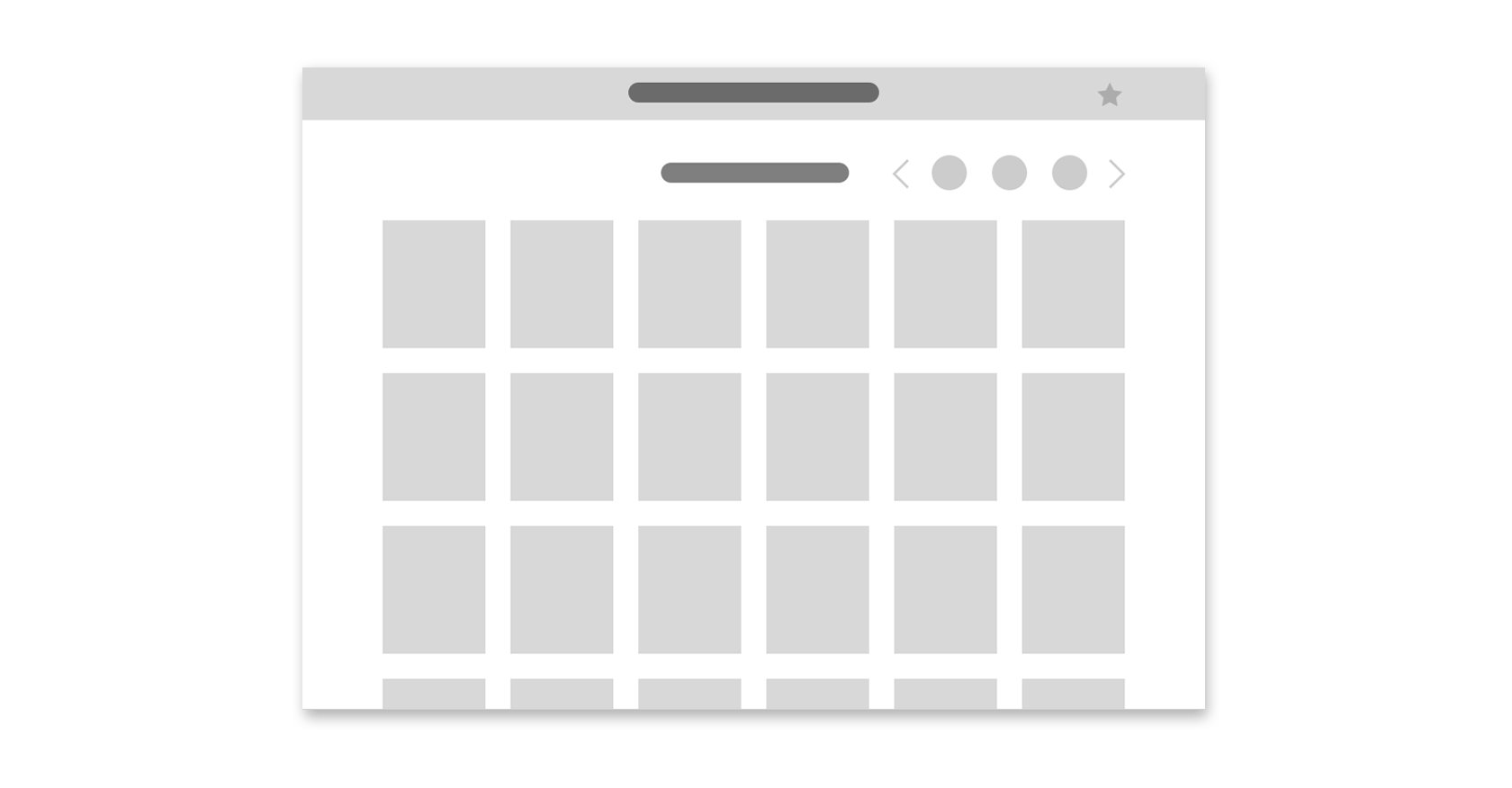
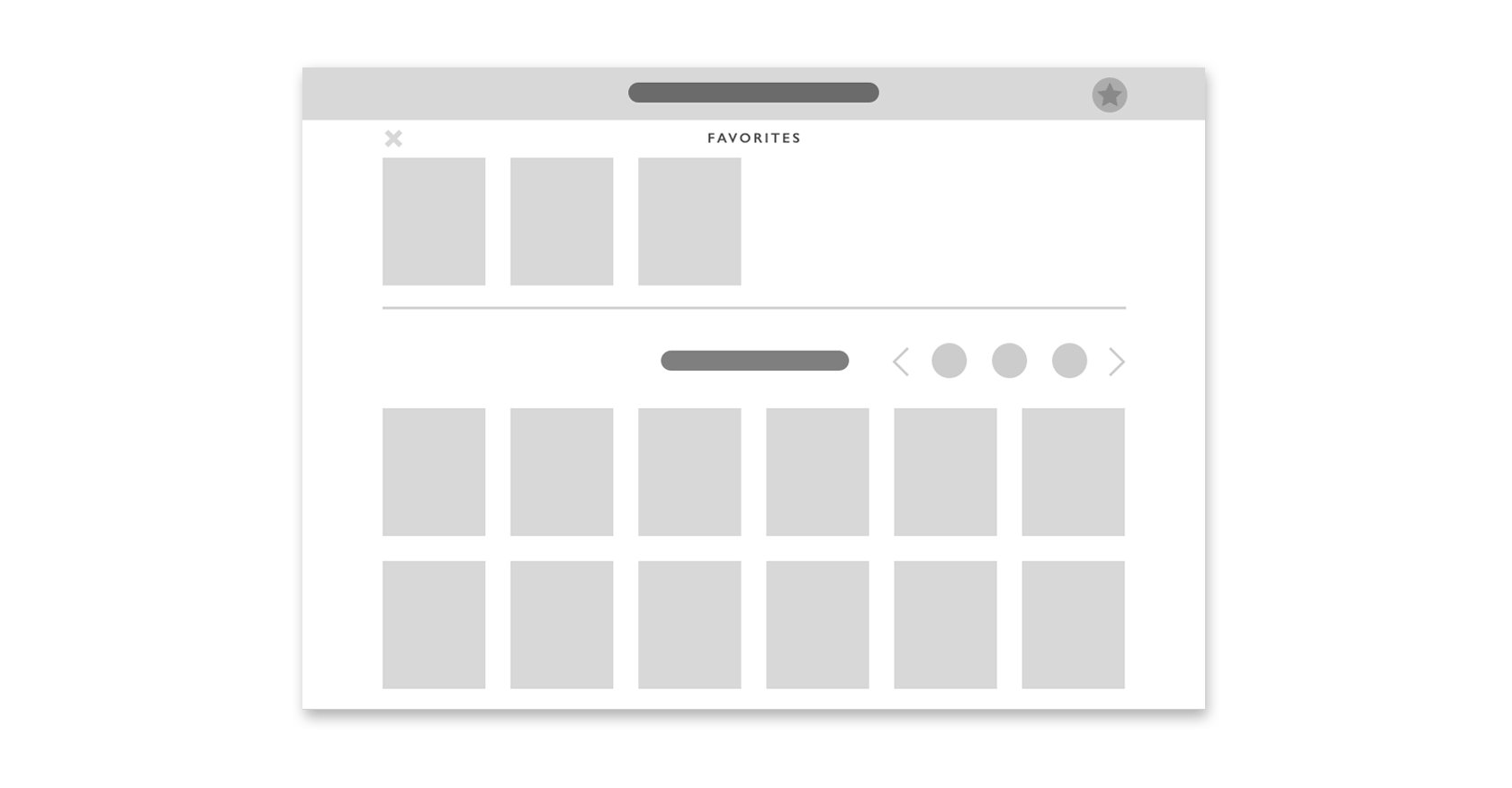
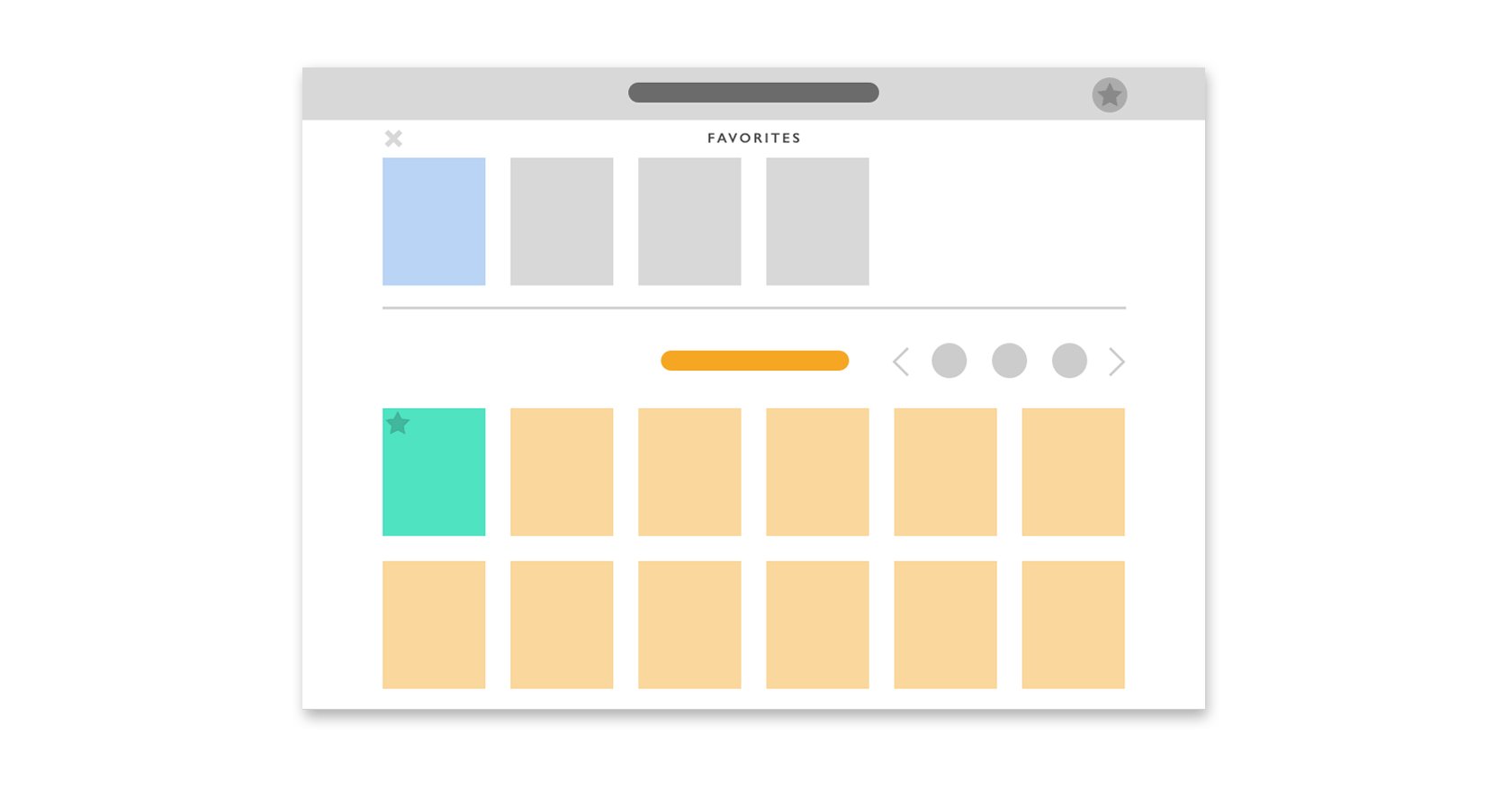
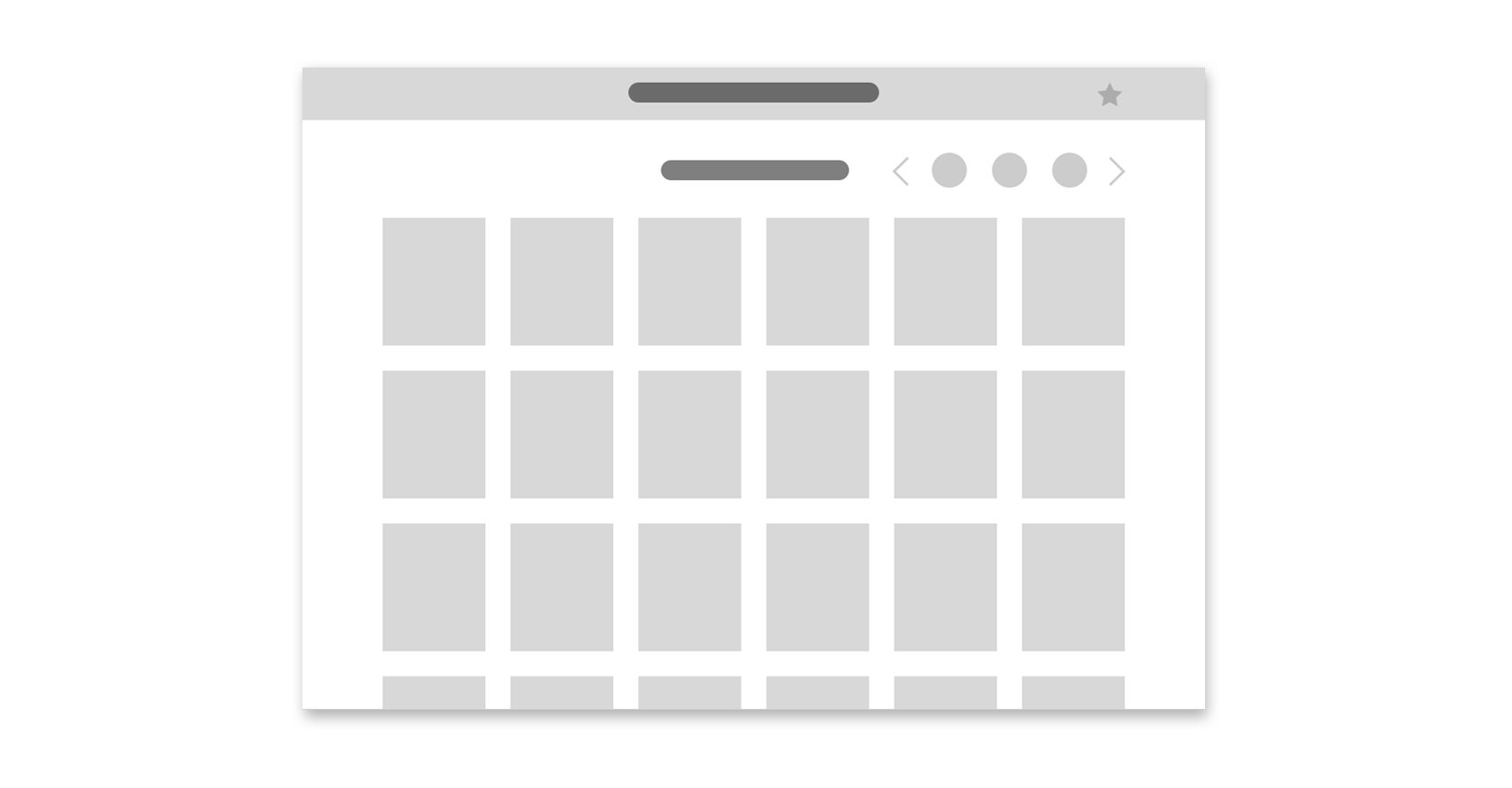
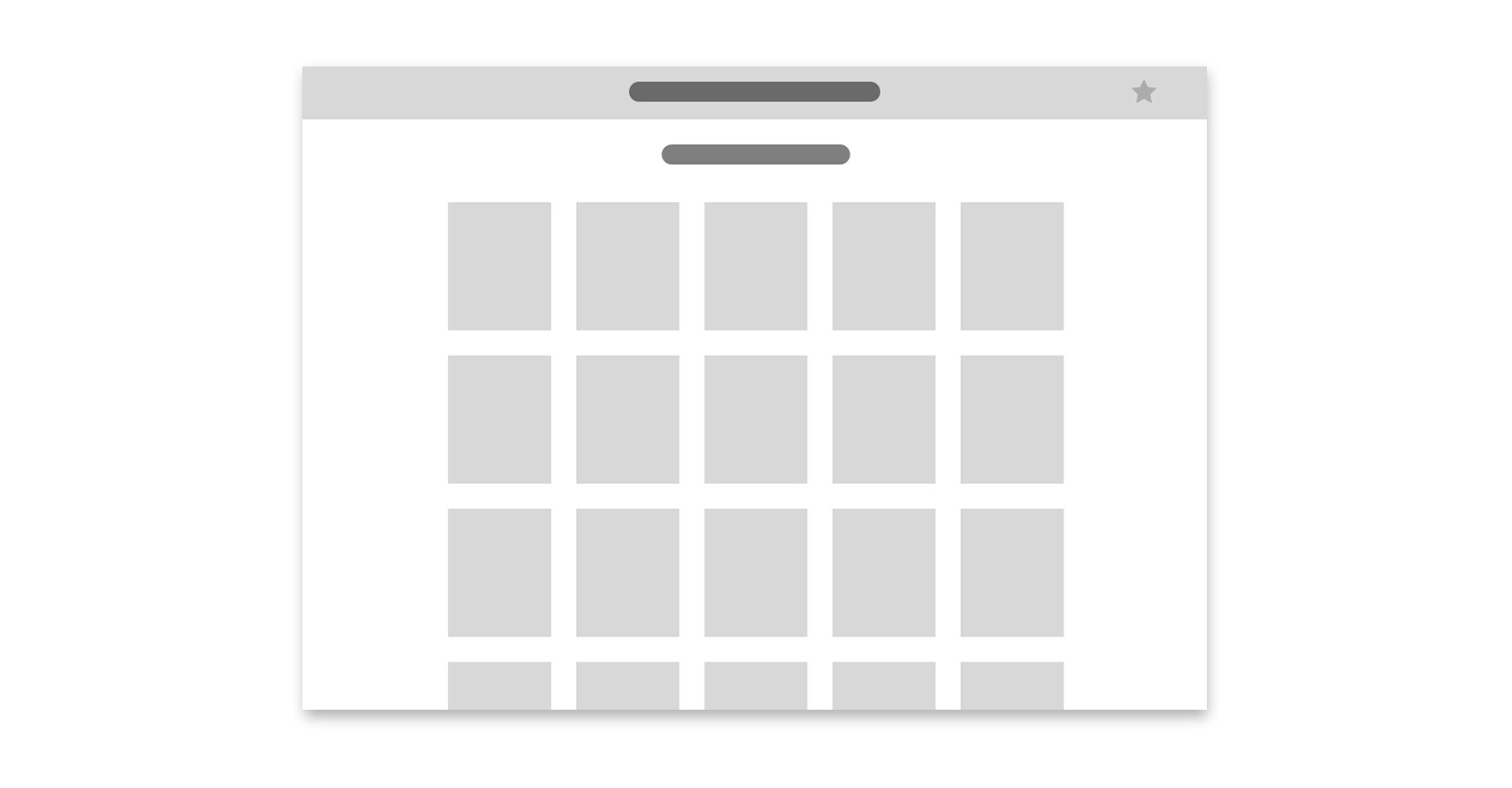
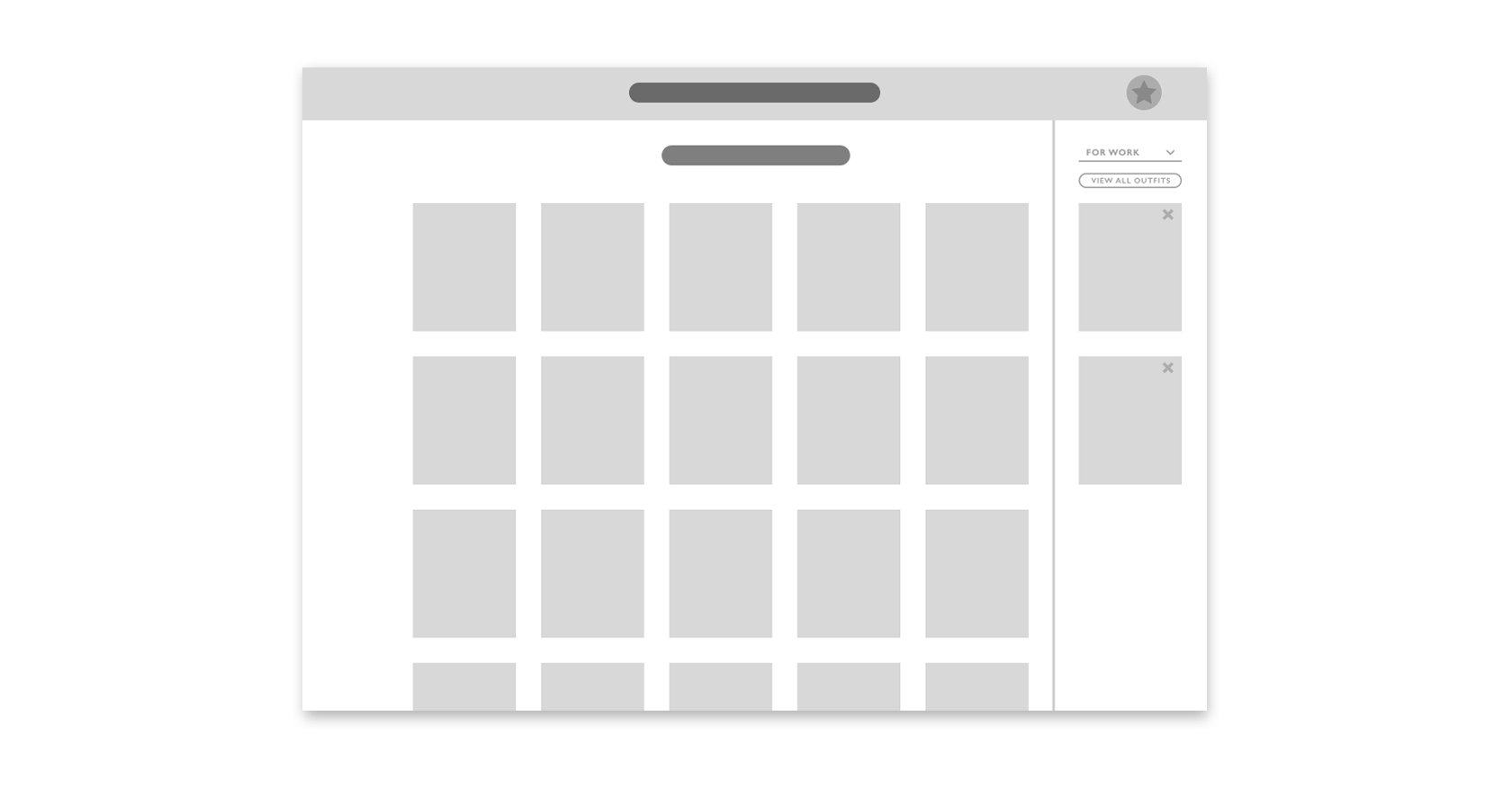
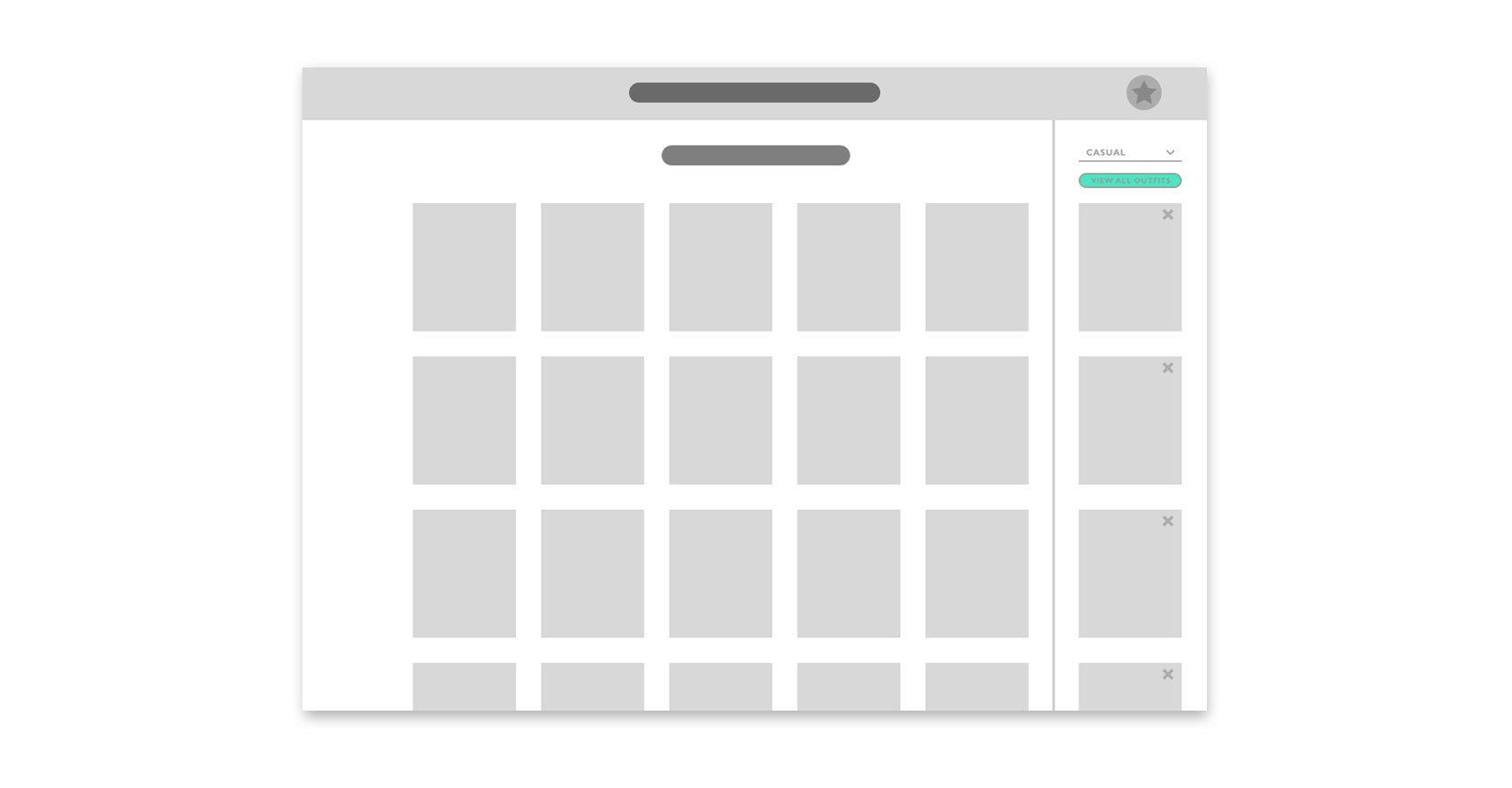
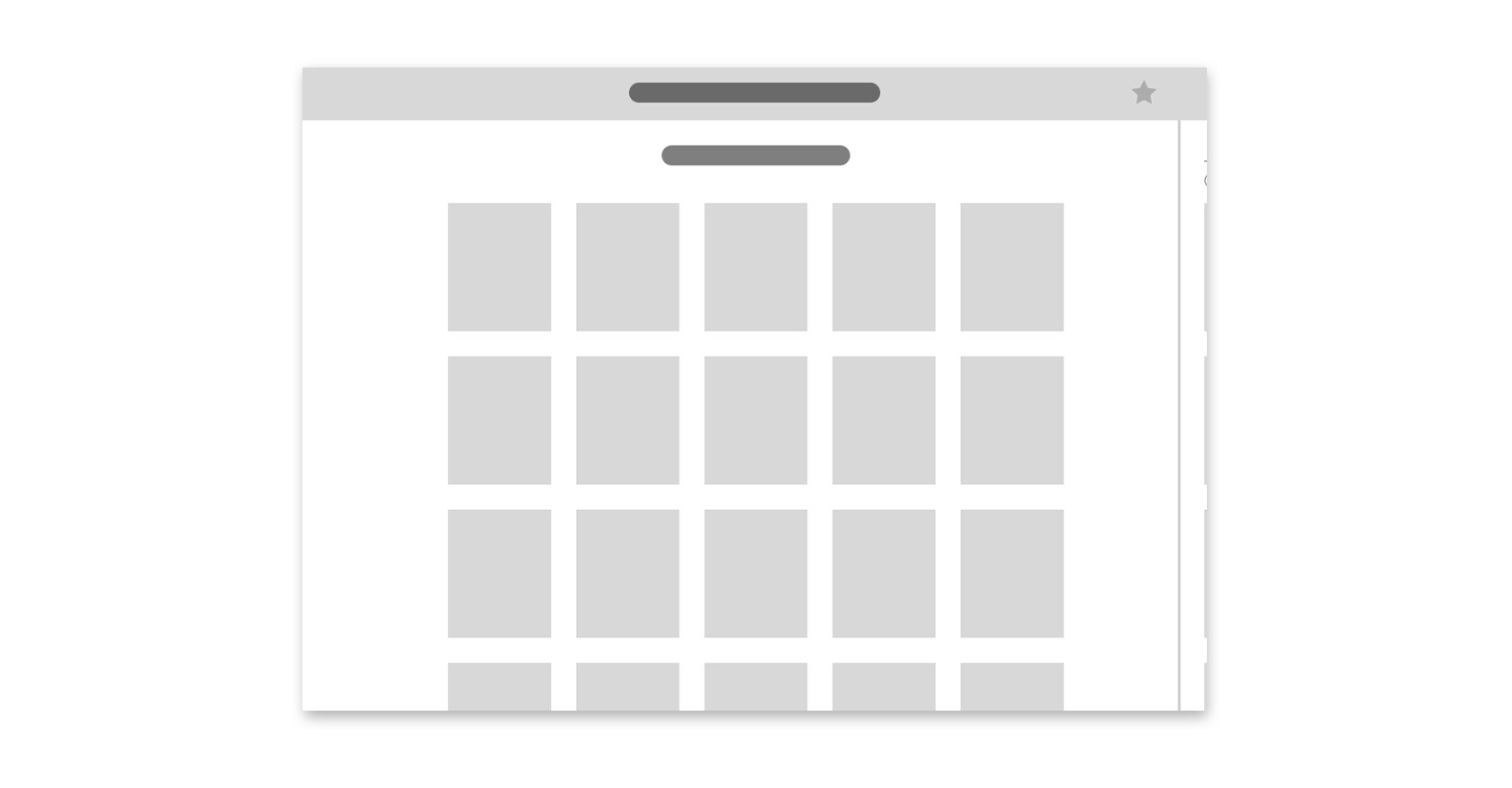
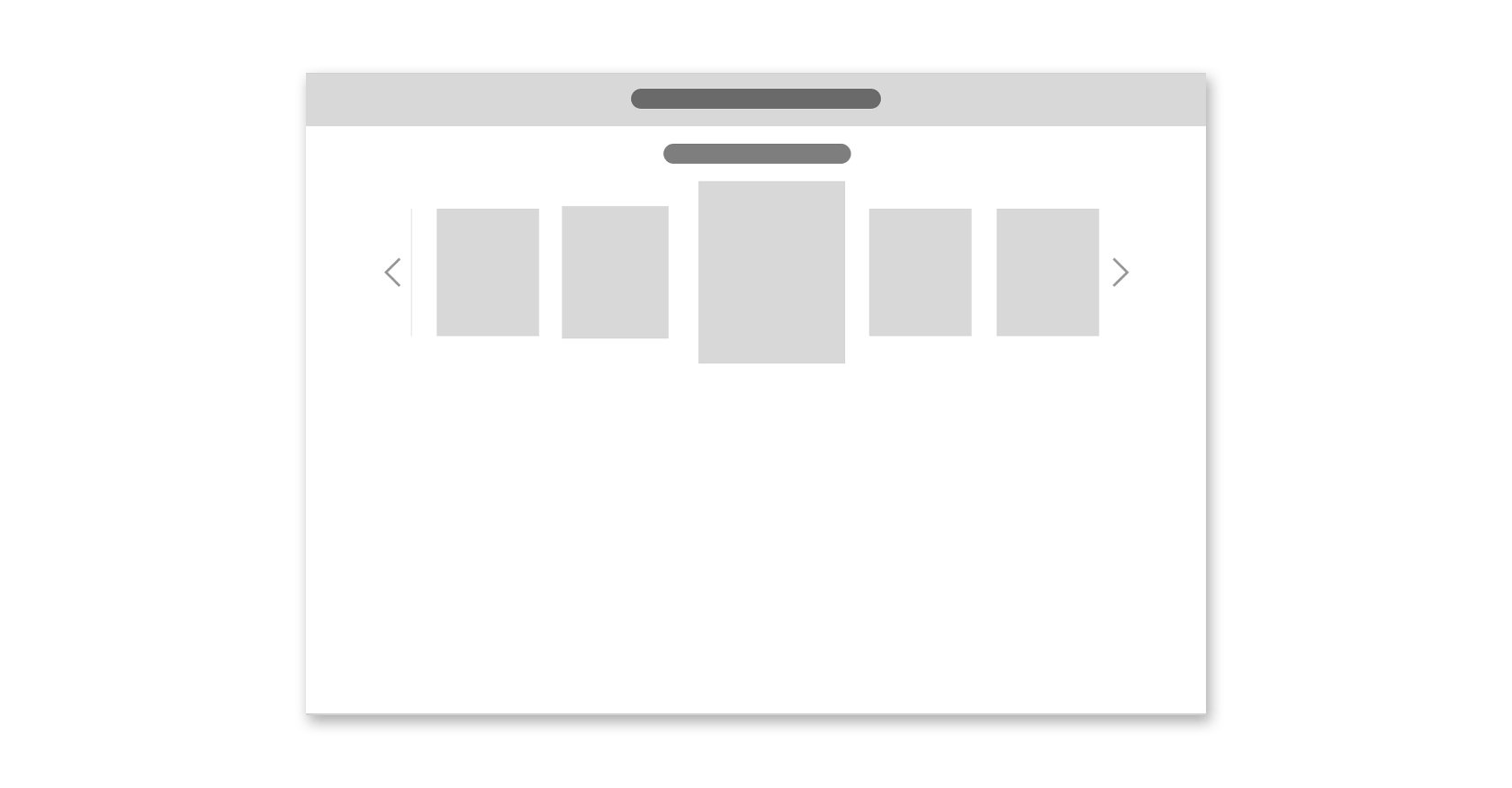
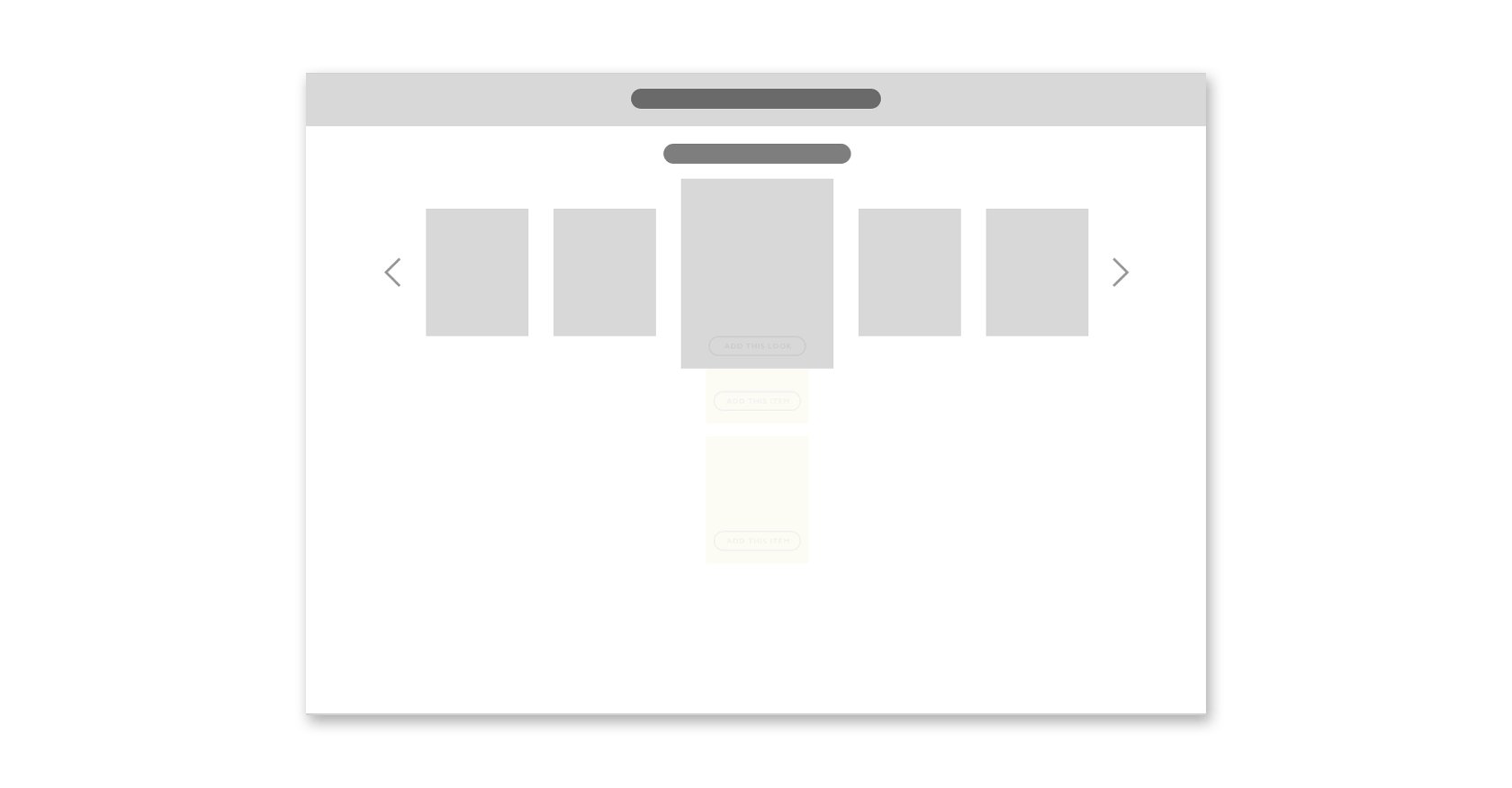
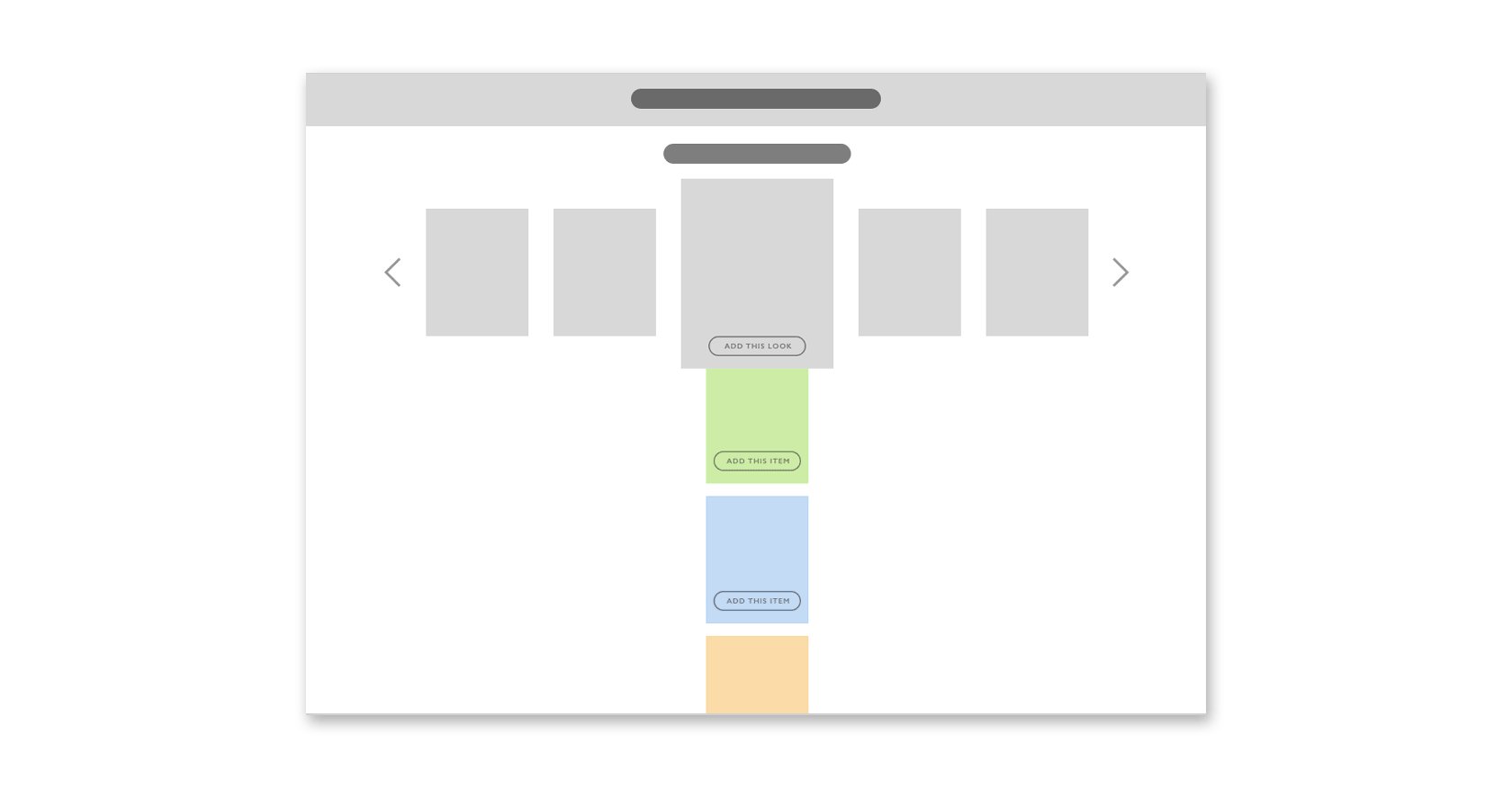
I continued to explore different interaction designs and patterns by building a few simple graybox prototypes. Because they were relatively simple and focused, I was able to explore multiple approaches and add animation that would provide vital context for a user. These quick studies both helped me refine my thinking about the interactions, and communicate my ideas to others.





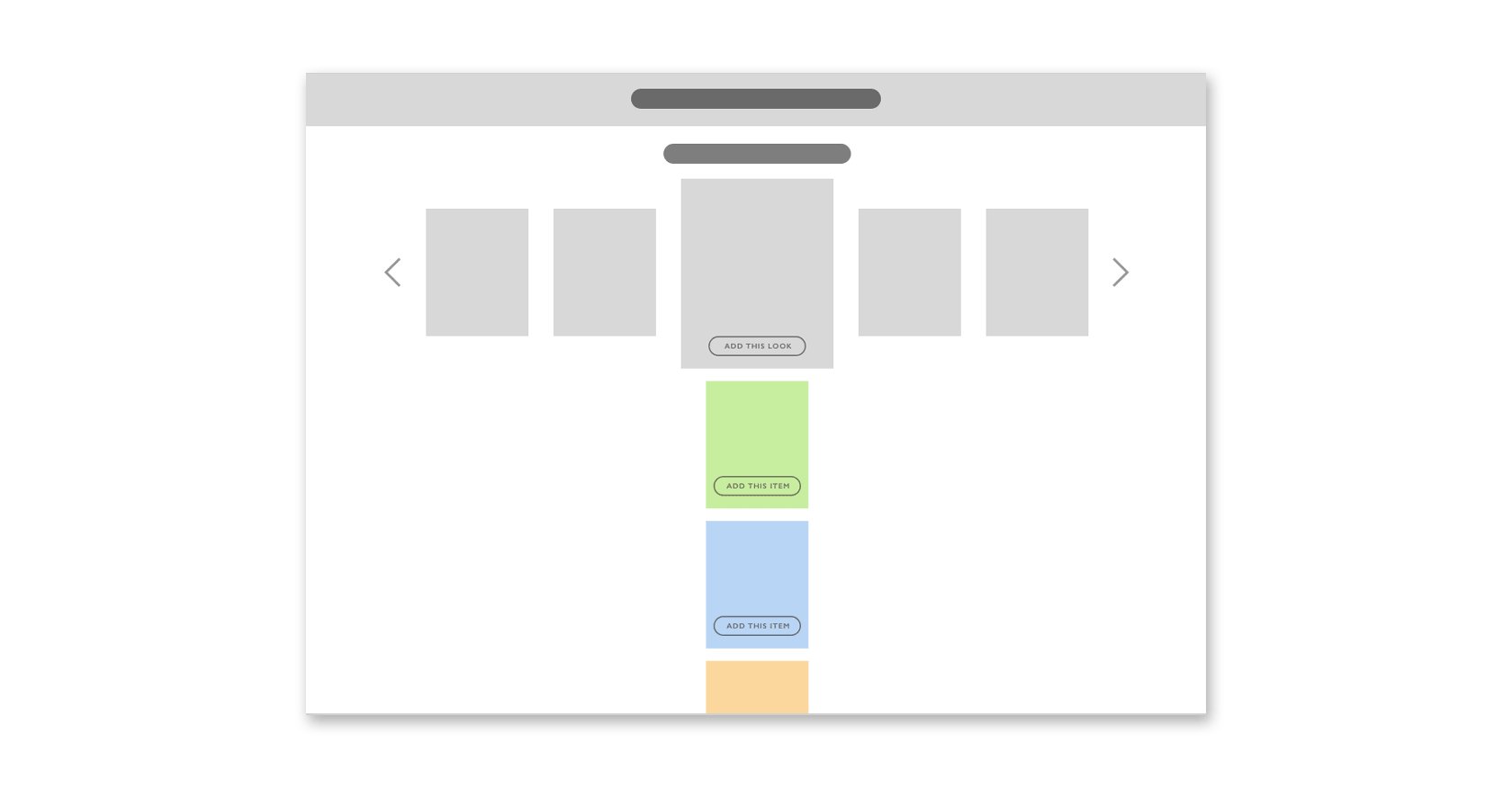
Prototyping
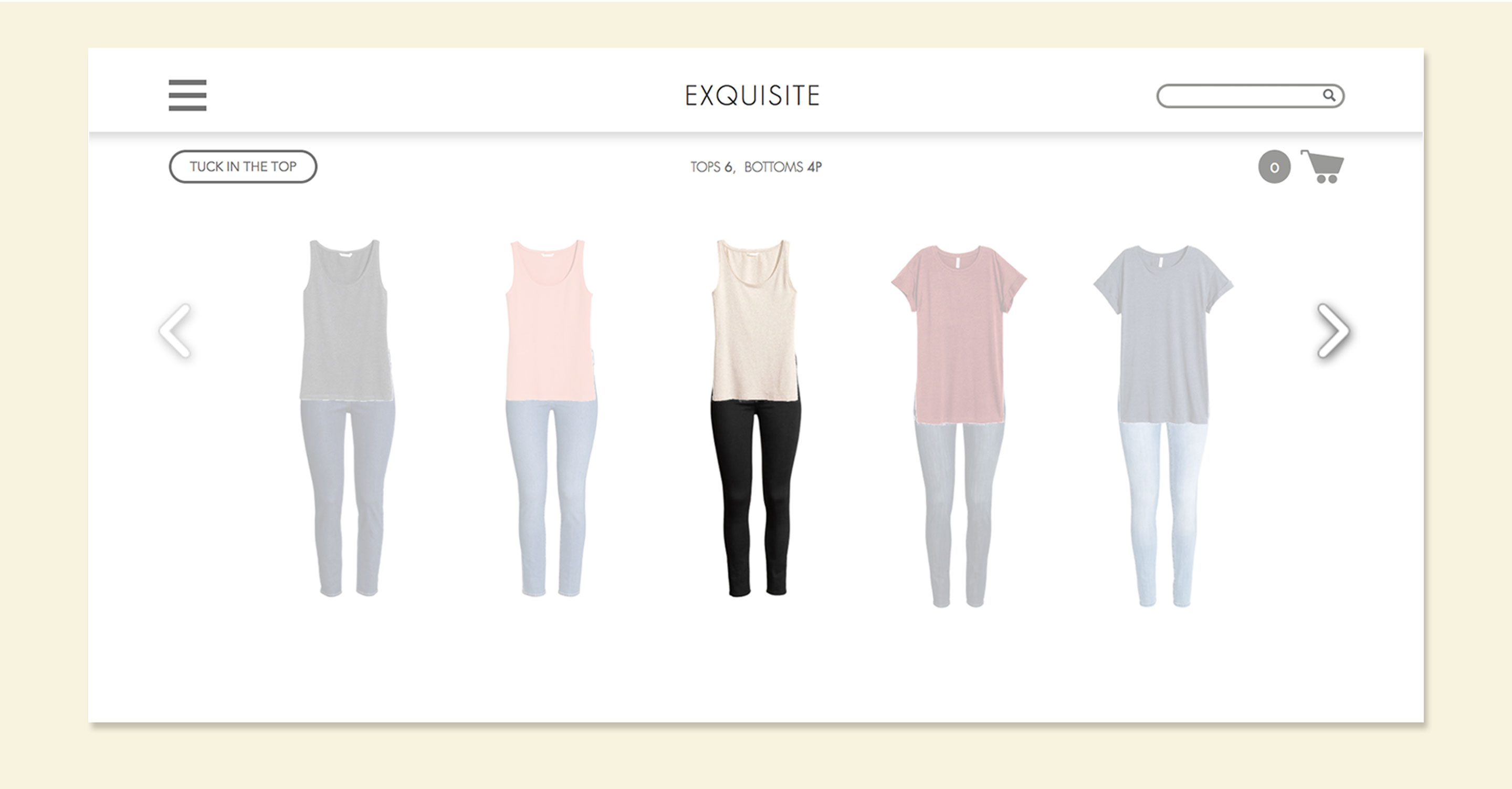
After exploring a few concepts, I refined one into a more finished prototype that would allow a shopper to build an outfit online. With a set of stacked carousels, this prototype emulated a paper-doll, allowing a shopper to understand a set of items together. I explored two executions: one for a retailer with a complex line of offerings, and another to serve a more boutique business. Explore the prototype for youself ︎.

b