Leadership Coaching App
Organizations invest in leadership development to help their team members manage both their work and their team. Personal leadership coaching is effective, but expensive. So, it is typically reserved for senior executives. Meanwhile, middle managers are typically introduced to leadership through group trainings and workshops. These trainings have a consistent curriculum, allowing for leadership development to scale to larger groups of employees. Pam Krulitz, an experienced executive leadership coach, came to us with an idea. She wanted to use technology to scale one-on-one leadership coaching, combining the best aspects of training and coaching. With coaching available to a larger group of individuals, organizations could start to see a larger return on investments in leadership development.
Problem
Coaching is deeply personal. It’s tailored to the individual being coached. In order to scale, we needed to create a structure would allow us to manage the logistics and resources for a coaching program in a centralized manner. However, it still needed to feel personal and flex to accomodate different coaching engagements
Solution
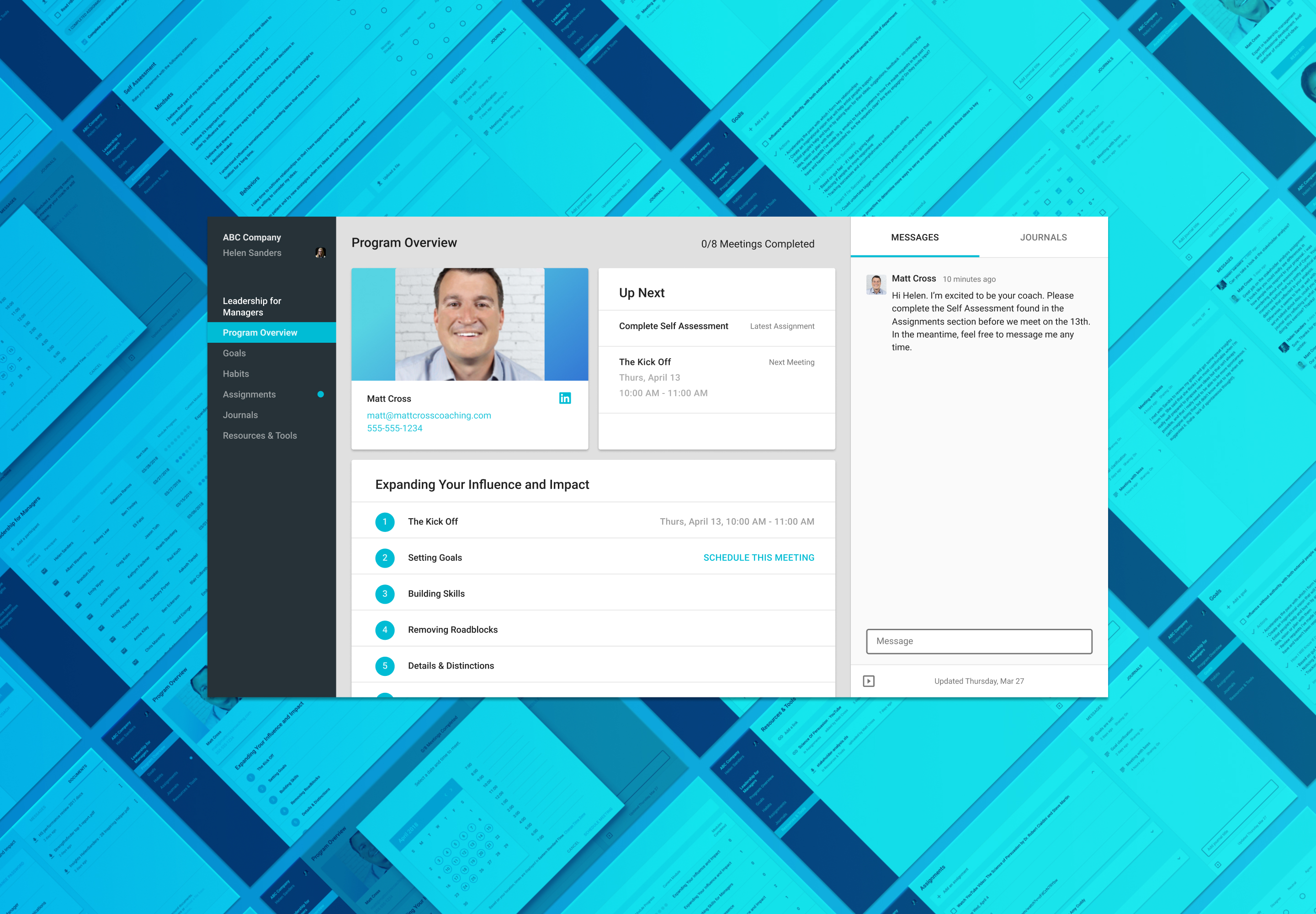
Along with developers and designers, we designed and built a web application from the ground up. Today, Optify is a fully-functional platform with many active coach and client users. The product allows coaches to work through a given curriculum with their clients: setting goals, assigning exercises, scheduling meetings, and communicating.
The Process
Proof of Concept
Our first step was to take our client’s vision and turn it into something tangible. In a two-week sprint, we put together a clickable prototype to function as a proof-of-concept. This allowed our client to demonstrate her concept to potential clients and investors and gauge product-market fit. She was able to get valuable feedback about what would differentiate her product in a low-cost way.

Research & Analysis
Once our client had assurance that there was interest and a market for her concept, it was time to start planning and building the product. The proof of concept was largely driven by our client’s vision. We needed to take a step back. We conducted an extensive competitive analysis and interviewed potential users to understand what features our MVP should have, and what we should focus on building first.

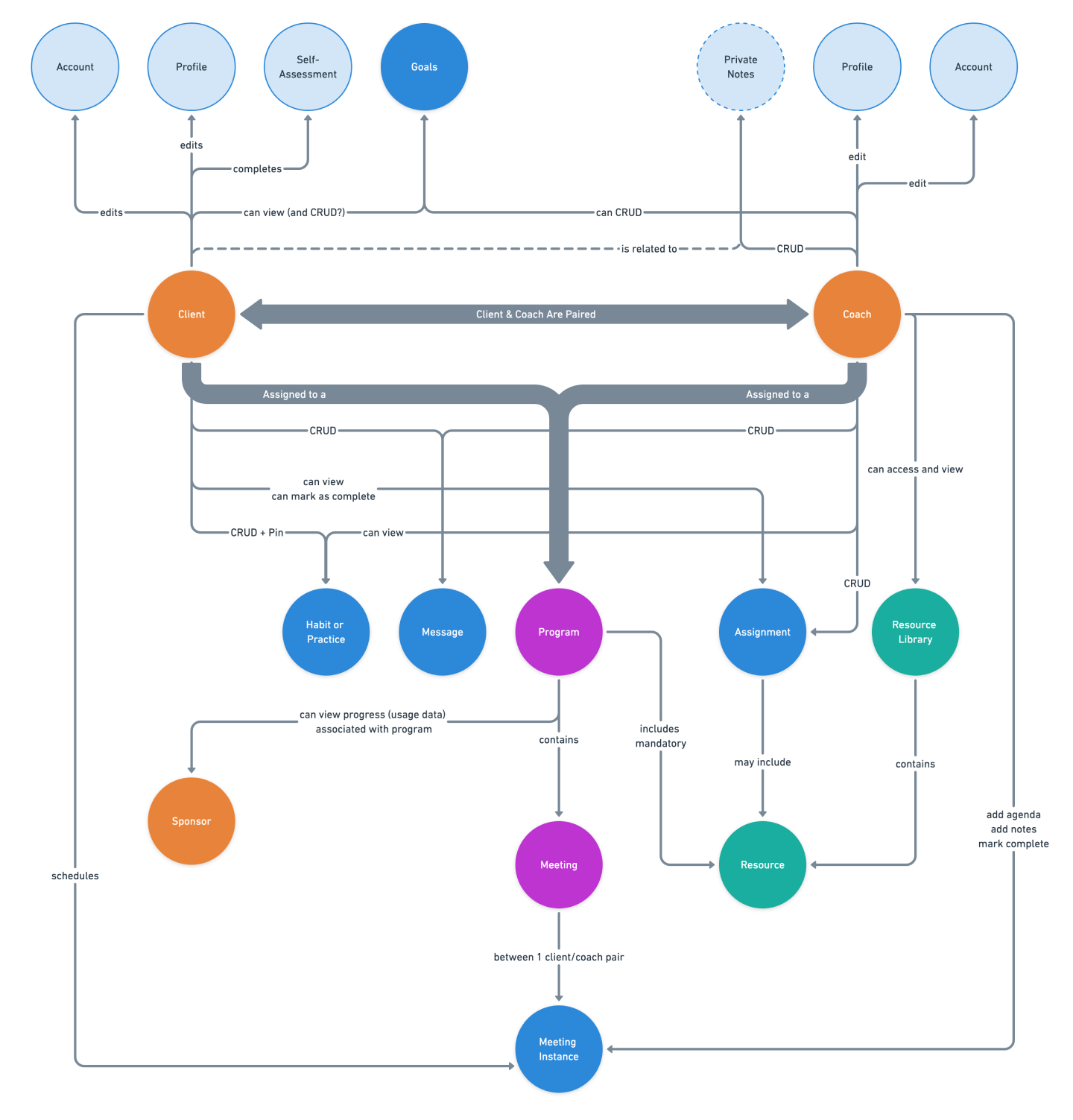
Concept Modeling
Once we knew what features would be vital to an MVP, we needed to model out all the objects that would exist in the system and how different features would allow users within the system to create, edit, update, and delete different objects. We diagrammed out the system to help us fully understand how all the pieces fit together.

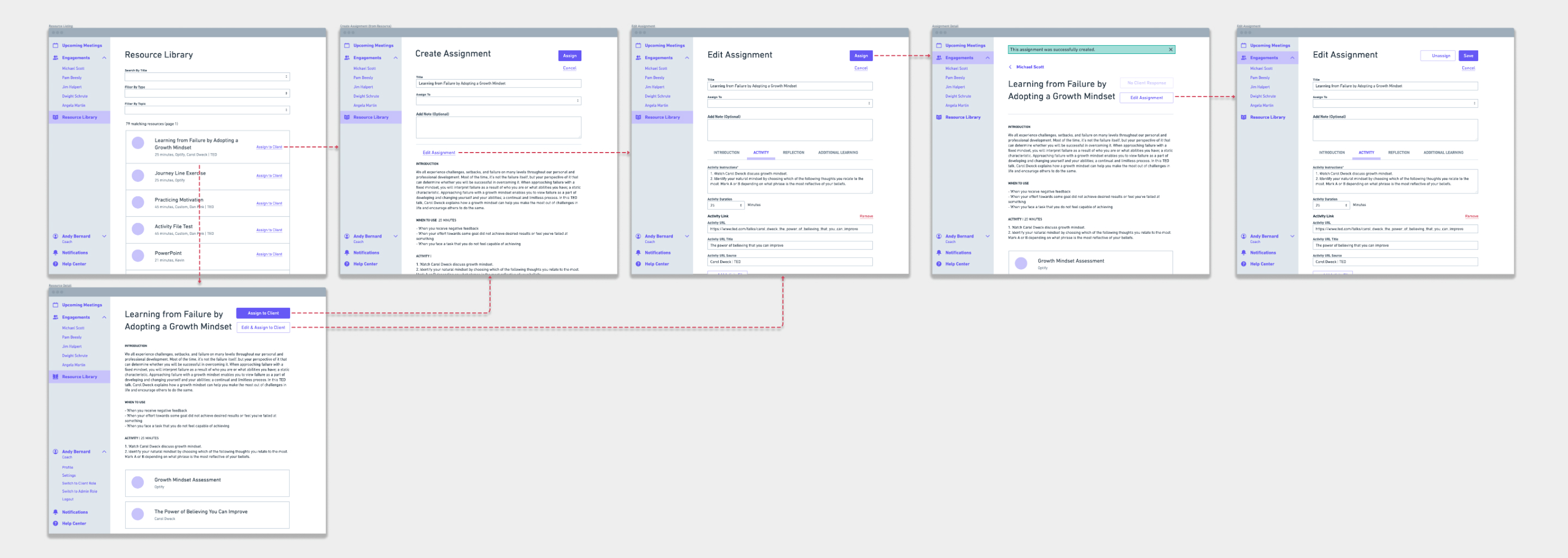
Product Design
As we prepared for development, we created wireframes, which were eventually built up into higher-fidelity designs, to lay out the navigation and interaction patterns for some of the key features. This example shows how a coach could create an assignment.

Iteration
We began with launching an MVP that could be piloted by a small cohort of coaches and clients. Since then, we have continued to iterate on the application, refining features and adding new ones as we hear more feedback, monitor usage, and learn about what users need.